Comment concevoir un gabarit éditorial pour rédiger un site web ?

Le gabarit éditorial est équivalent aux gabarits fonctionnels (wireframes) pour le rédacteur web, ou pour le développeur ou des maquettes graphiques (templates) pour le webdesigner : un outil indispensable pour créer un site internet !
Ce cadre est utilisé pour définir l’ensemble des composantes textuelles d’un site web, type de page par type de page. Il s’agit de rendre le travail du rédacteur plus facile que celui de l’intégrateur.
1.Que signifie un format éditorial ?
Le tableau éditorial est un tableau simple à 2 colonnes généré par traitement de texte. Les contraintes pour le rédacteur sont traduites en utilisant des gabarits fonctionnels et/ou des maquettes graphiques. Un format éditorial est nécessaire pour chaque type de page du site.
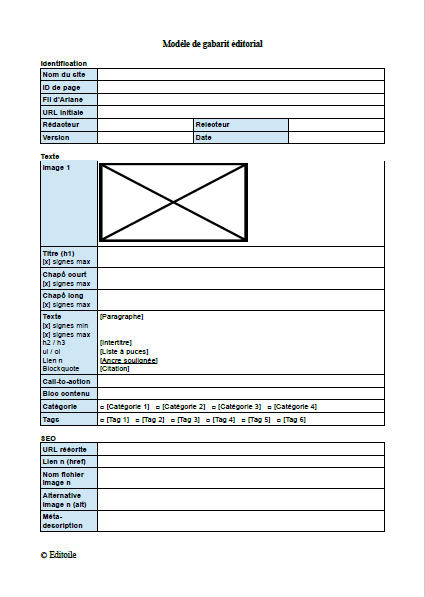
Voici un exemple de gabarit pour une page éditoriale classique :

2. A quoi servent les deux colonnes du gabarit ?
Le rédacteur doit indiquer les éléments textuels qu’il doit rédiger, ainsi que le nombre minimal et/ou maximal de signes dans la première colonne à gauche (sur le fond bleu) Il peut ainsi ne rien oublier et mieux voir où ses textes vont apparaître sur la page : titre, chapô, corps du texte, call-to-action, etc.
Des indications plus techniques sur les balises html « cachées » sous chaque texte pour l’intégration future sont fournies dans cette colonne : h1, h2, strong, href, meta-description, alternatives textuelles, etc.
À droite, la seconde colonne (ici blanche) contient le texte écrit par le rédacteur web pour chacun des éléments de texte. La relecture est facilitée par la séparation du texte du html en fournissant des indications très précises aux intégrateurs.
3. A quoi correspondent les différents cadres du gabarit ?
Les gabarits fonctionnels sont généralement divisés en 3 cadres :
- Un cadre pour bien identifier la page et la version du texte
- Un cadre pour le texte lui-même visible à l’écran
- Un cadre pour les éléments SEO (Search Engine Optimization) qui ne se voient pas à l’écran
a) Le cadre d’identification du gabarit
Dans ce premier cadre, tout en haut du gabarit éditorial, nous indiquons :
- Le nom du site web ou du client
- Le numéro d’identification de la page selon l’arborescence
- Le futur fil d’Ariane de la page (par ex. Accueil > Qui sommes-nous > Equipe)
- L’URL initiale (dans le cas de refonte de site)
- Le numéro et/ou la date de la version (ex. V2 du 22/04/2019)
- Le nom du rédacteur et le nom du relecteur interne
Comme ça, impossible de mélanger les pages ou les versions ! Il est indispensable de bien identifier chaque page quand on en a plus de 300 à rédiger et à faire relire au client. 🙂
b) Le cadre du texte principal
Dans le deuxième cadre, figure le texte lui-même. Nous distinguons généralement :
- L’image d’illustration qui figure généralement en haut de la page, pour choisir un visuel cohérent (rapport texte/image)
- Le titre, qui correspond aux balises html h1 et title.
- Le chapô ou introduction. S’ils n’ont pas la même longueur partout sur le site web, nous prévoyons alors deux chapôs : le chapô court qui s’affiche sur les pages dynamiques du site et le chapô long qui s’affiche en haut de la page éditoriale. Ces chapôs sont généralement mis en valeur avec une balise class ou span spécifique lors du développement.
- Le texte au long, avec une mise en forme basique pour faciliter la relecture : du gras sur les intertitres, du souligné pour les liens, des listes à puces, etc.
- Le call-to-action (ou appel à l’action), par exemple : commander le produit, s’inscrire à la newsletter, télécharger le pdf, etc.
- Les éventuels blocs de contenu qui peuvent apparaître sur la page dans la colonne de côté (sidebar) ou en bas de page. Par exemple : pdf, contacts, produits similaires, etc.
- La catégorie de la page, le cas échéant (ex. catégories WordPress)
- Les tags de la page, le cas échéant (ex. étiquettes WordPress)
Pour le long texte, une ligne dans le tableau est plus commode qu’une ligne par mise en forme (paragraphe, intertitre, citation, etc. L’intégration sera en effet plus simple à copier-coller d’un seul coup le bloc entier. Il est important d’indiquer correctement les balises html souhaitées dans la colonne de gauche (hn, href, ul, ol, blockquote, sup, etc.) à la hauteur de chaque élément textuel concerné.
c) Le cadre des champs SEO
Le troisième cadre contient les informations non visibles à l’écran mais bénéfiques pour le référencement naturel ou le SEO (Search Engine Optimization) :
- L’URL réécrite (éventuellement)
- La balise title unique de la page
- La méta-description unique
- Les liens internes et externes
- Le nom du fichier image réécrit (ex. mon-produit-mot-cle.jpg)
- L’alternative textuelle de l’image (attribut alt)
Dans le cadre du SEO, si plusieurs liens ou images sont présents sur la page, ils sont numérotés “par ordre d’apparition à l’écran” dans la colonne de gauche.
Variante : il est également possible de créer un cadre distinct rien que pour l’image où sont rassemblées les informations suivantes.
- L’image
- Le nom du fichier image
- L’alternative textuelle (ou alt)
4. Quand doit-on créer les gabarits éditoriaux ?
Quand on a une idée précise de la structure du futur site, c’est-à-dire quand on a l’arborescence, les wireframes et les maquettes. Avant la validation de ces derniers, afin que le rédacteur puisse éventuellement participer à leurs améliorations et profiter, au contraire, des retours du client, du graphiste et du développeur sur les gabarits éditoriaux. Les gabarits éditoriaux devraient être validés avant la rédaction, mais pas trop tôt pour éviter d’oublier des éléments.
Les gabarits éditoriaux doivent être transmis au client pour validation, ainsi qu’aux différents prestataires (développeur, graphiste, intégrateur, etc.) qui interviennent sur le site pour une meilleure coordination globale. Le rédacteur doit signaler qu’un titre de 20 signes très jolis en lorem ipsum est trop court dans la vie réelle, qu’il faudrait prévoir un chapô en haut des pages catégories et qu’il faudrait prévoir un champ dans le back-office pour l’alternative textuelle et la méta-description car nous voulons les rédiger à la main.
5. Combien de gabarits éditoriaux sont nécessaires ?
Tant de formats que de sections. Il est généralement nécessaire d’avoir autant de gabarits éditoriaux que de gabarits fonctionnels ou de maquettes graphiques sur le site : page d’accueil, page éditoriale, page produite, page catégorie, page article, etc.
Les gabarits éditoriaux seront reproduits autant de fois que le rédacteur le souhaite, un fichier texte par page. Il est préférable d’avoir un fichier par page plutôt que par partie du site. Certes, cela nécessite de traiter un grand nombre de fichiers, de les nommer et de les classer correctement, mais cela permet de travailler par lots et de ne pas ralentir si une page pose problème dans un lot.


